PixelMax

My main responsibilities included creating motion graphics for social media and live events. I created animated holding screens for virtual events and internal comms. I storyboarded and edited captivating and humorous videos for social media which produced high engagement rates. I designed PDF decks for clients. I regularly created graphics for inside the virtual worlds, including posters and interactive objects. I enjoyed creating unique illustrations for the PixelMax blog, illustrating some of the themes surrounding tech and the metaverse. During my first month, I designed a graphic for an 8 foot tall office partition.
From March until June, I took on extra responsibilities in creating social media posts and content for the PixelMax website. I researched tech trends, created posts from start to finish and wrote content and case studies to improve conversions and SEO rankings.
Posters for inside our virtual workplace



Graphic for LinkedIn ad
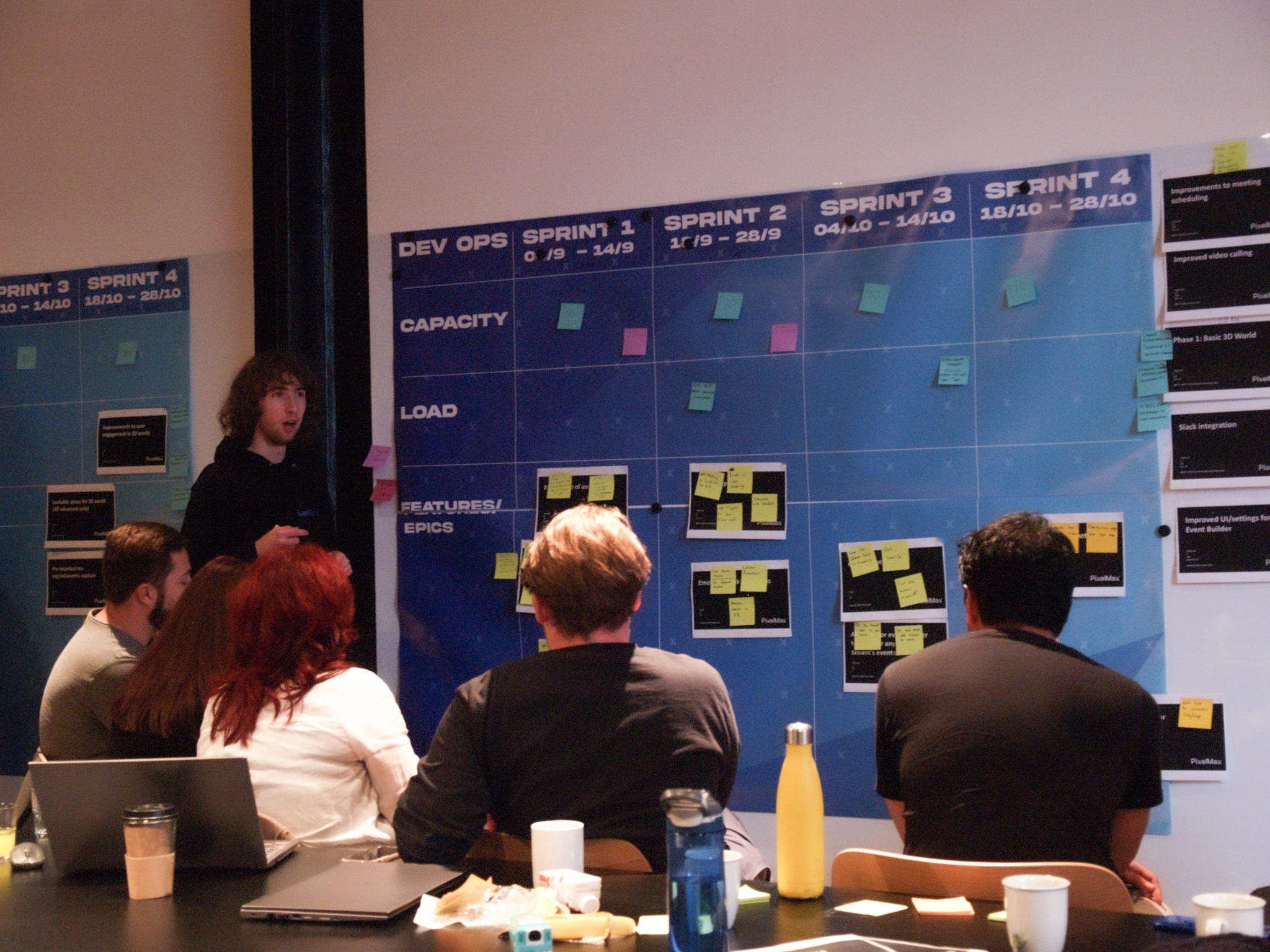
 Wall graphic for Big Room Planning Day
Wall graphic for Big Room Planning Day
Illustrations for the PixelMax blog